
恒遠盛世 / 2019-11-11
一、 背景前言和滑軌屏解密
第一次見到滑軌屏的演示視頻應該在2018年的下半年,一個顯示屏在裝飾有黑白背景壁畫的墻上勻速前進,宛如一片透明的玻璃跟蹤壁畫內容顯示,也就是顯示屏實時所在位置所顯示的畫面內容,就是顯示屏此刻對應壁畫上的內容,并且能將黑白背景壁畫添上色彩顯示。乍一看,還以為自己眼神不好!引人入勝,耐人尋味!當時覺得有點意思、蠻有科技含量和趣味性!作為理工科的我,不自覺地會去想背后的原理是怎么樣的?是怎么去實現的呢?很快,就想明白了,不就是將這個靜態的黑白壁畫場景做成了兩個彩色視頻嘛(為什么是兩個?往返呀)。措辭有點狂傲,其實整個系統具體實施下來還是蠻復雜的,先別急著要打我的臉,暫且只是宏觀上敘述原理和要點。顯示屏勻速移動速率 = 軌道長度 / 視頻源播放時長。

第二次見到滑軌屏的演示視頻,就更高級了,不僅能隨便非勻速手推動態跟蹤顯示,還可以推到“任意”(為什么要加引號呢?現在想來,其實不是真正的任意位置,而是有位置標記措施的)位置停下時,點擊進去可查看更多內容。當時受第一次滑軌屏演示影響和一直站在掌握的信發系統的角度去看待這一問題,百思不得其解。心想,Oh,My God!要實現這樣一種細膩連續的效果,得做多少個位置標記和節目,以及多少各連續過度的切換視頻啊!
第三次見到的是電動滑軌屏演示視頻,與第二次見到的相當,只不過在屏幕上增添了能設置滑軌屏前進或后退的的虛擬按鈕。現在想來,其實這套電控系統只要不考慮使用調速電機也沒什么,電機配合單片機和上位機軟件應該也不難實現。

那么,大家最關心的問題來了!對于上面第二次和第三次見到的滑軌屏演示視頻,背后原理是什么呢? 踏破鐵鞋無覓處,得來全不費工夫!眾里尋她千百度,伊人卻在燈火闌珊處!嘖嘖嘖,滿屏騷氣!此處,我似乎看到滿屏的口水泡沫星子。不賣關子了。在編寫這個解密方案之前一直困惑著我的是,連續移動過程中,顯示屏怎么輕易去實現動態連續細膩的跟蹤顯示呢?其實So easy!連續移動過程中,顯示屏動態連續細膩的跟蹤顯示的,并非像第一次見到的滑軌屏演示視頻那樣,顯示屏移動時,顯示內容不是在播放過渡視頻或動畫,而是在相對屏幕移動一張背景底圖!這張底圖的比例和背景壁畫的比例一樣。現在想來,或許第一次的原理也是在移動一張背景底圖!What,你逗我呢?套路太深,我要回農村!Next,Show time!
二、 原理分析介紹
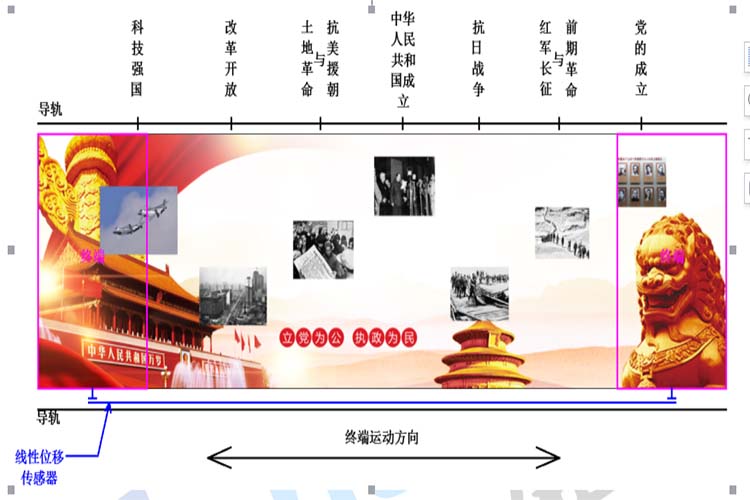
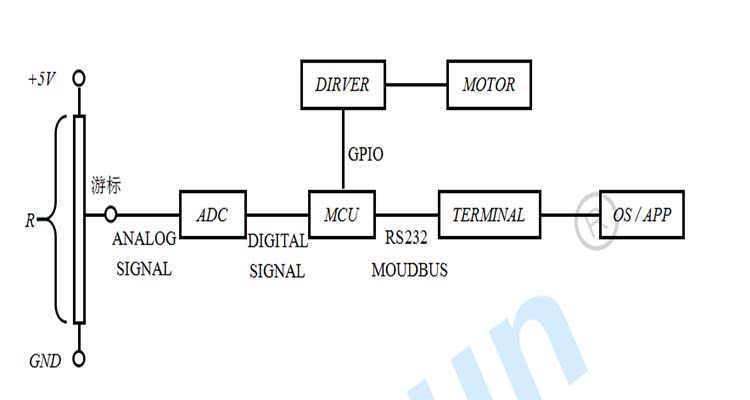
滑軌屏,可用于政府機關黨建和革命歷程,人物傳記,企業發展歷程等場合宣傳展示。一般來說,整套滑軌屏系統由掛架、上下支撐導軌、顯示屏、線性位移傳感器、位置標記、電控電動機構和其他附屬設備構成。接下來,就通過下圖來詳細地敘述下原理。

首先,需要設計一張比例與背景墻比例相同的圖片。上圖中背景底圖長寬比是4:1,假設顯示屏的分辨率是1080 × 1920,那么這張需要設計的圖片的大小是7680 × 1920。當以平鋪方式顯示時,那么這張圖片只有1080 × 1920個像素能被顯示出來,也就是圖片右邊好大一部分不會被顯示出來。如上圖,顯示屏在最左側的位置線框所框住的背景墻區域一樣。雖然,圖片右邊部分不會被顯示出來,但在內存中的圖片數據是實實在在存在的。當我們推動顯示屏從左往右移時,而APP是以顯示屏為參照物,以周期性采集到的線性位置傳感器實時位置數據為圖片的始末依據,將圖片從右往左移,這樣顯示屏被移動過程中,就猶如一片透明的玻璃。
三、 物料選用和具體實施
1) 掛架:
2) 上下支撐導軌:
3) 顯示屏:宜采用超窄邊觸摸顯示屏,整體視覺效果會更好。采用Android或Windows操作系統皆可,但Windows操作系統添加掛載外設時,安裝驅動更方便。硬件配置方面,一般配置即可,不必太高。
4) 線性位移傳感器:選用性價比較高的電阻尺,周期性獲取滑軌屏位移數據,通過獲取單個周期內始末位置數據,便可計算出移動底圖的速率,從而達到實時動態跟蹤顯示的目的。

5) 位置標記:目前公司出過的產品都是采用RFID讀卡器和位置卡片ID方式來區分不同的位置標記點。若配置有線性位移傳感器,那么可以去掉RFID識別標記點方式。可直接由APP預設位置標記點位置區間,工程上,無需變更硬件,較RFID更靈活,更方便操作。
6) 電動機構:選用12V或24V貫通式直線電機作為電動式滑軌屏左右移動動力驅動。
7) 附屬裝置:尼龍護線拖鏈,左右側終點需安裝緩沖彈簧,電動滑軌屏需安裝行程開關,防止過行程導致設備損壞。
四、 軟件設計需求
滑軌屏顯示場景有以下幾種:
1) 滑動過程中,APP周期性地或以串口中斷事件通過線性位置傳感器獲取滑軌屏始末位置參數,自動計算底圖左移或右移速率移動底圖,以實現細膩流暢實時動態跟蹤壁畫顯示。
2) 當滑軌屏進入預設標記點位置附近或區間內時,例如,假設關鍵點的位置參數是100,考慮可操作性和更好的體驗感,可預設標記點位置區間為90~110,若滑軌屏進入該區間,則激活該標記點的觸摸互動功能。用戶點擊屏幕后,便可進入多級菜單互動,了解該標記點對應的更多詳情。比如,顯示屏進入上圖中“科技強國”標記點區間內,點擊后,用戶可以了解科技強國的更多信息。
3) 當APP偵測滑軌屏位置坐標數據在預設時長后沒有變化,即靜止預設時長后,則播放屏報畫面。
4) 由靜止狀態變為移動狀態時,若顯示屏進入或已在標記點區間內,則跳轉到上述第2點順序執行;否則,實時動態跟蹤顯示壁畫內容。
軟件設計總體上,盡可能實現通用性和開放性,無需編譯打包和再次安裝,用戶素材應可直接通過替換,達到變更的目的。具體要求如下:
1) 用戶模式和需要口令驗證進入的設計模式。
2) 無需編譯打包,通過替換目錄下的素材,實現內容更新。
3) 開放的位置關鍵點的點數和互動菜單級數。
4) 所有互動按鈕(如主頁、返回、上一頁、下一頁、放大、縮小、滑軌屏左移和右移),可通過替換目錄下按鈕圖標,以滿足不同應用場景的UI效果要求。在設計模式下,可通過拖拽(若具備參考線對齊功能更佳,方便多個按鈕拖拽排布參考對齊)或坐標參數,自定義命令按鈕的位置。具有隱藏和顯示的屬性,以滿足不同應用場景下的配置,例如,電動滑軌屏需要在屏幕上放置左移和右移的控制按鈕,手動滑軌屏則不需要這樣功能按鈕。
5) 素材翻頁時具有多種隨機動畫效果。
6) 背景音樂和屏保功能,可開啟和關閉。
7) 具備線性位移傳感器與滑軌對齊參數設定UI接口,方便實際安裝操作過程的工藝邊對齊。
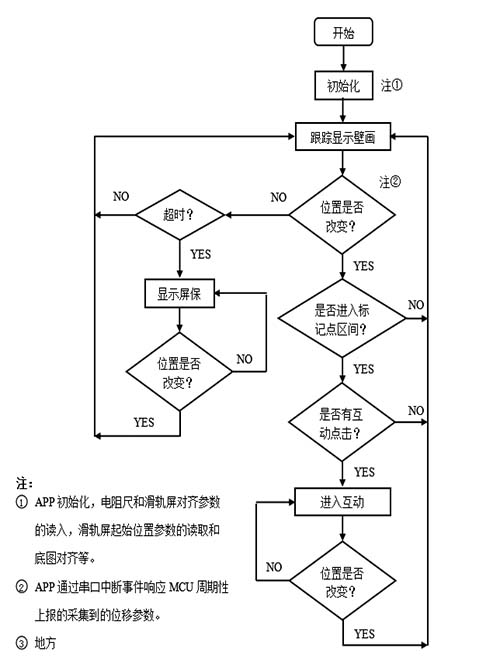
五、 原理流程圖參考








掃一掃,關注我們